
この記事は【2020年7月19日】が最後の更新のため、記事の内容が古い可能性があります。
ワードプレスにgoogleアナリティクスやアドセンスなど埋め込む際にいくつかの方法はありますが、テーマに直接記述したくない場合もあるかと思います。
そんな時に役に立つプラグインをご紹介します。
「Insert Headers and Footers」は、head・body・footer内にタグやスクリプト等を追記することができるプラグインです。
インストール方法
管理画面からプラグイン→新規追加で「Insert Headers and Footers」と検索しダウンロードしてください。
または、下記リンクからダウンロードしFTPなどでアップしてください。
ダウンロード後、有効化すれば使用できるようになります。
Insert Headers and Footersの使い方
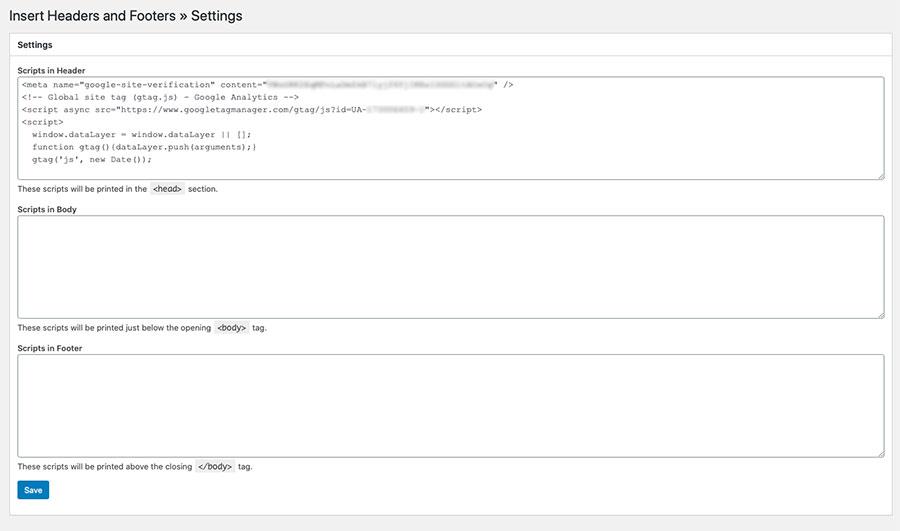
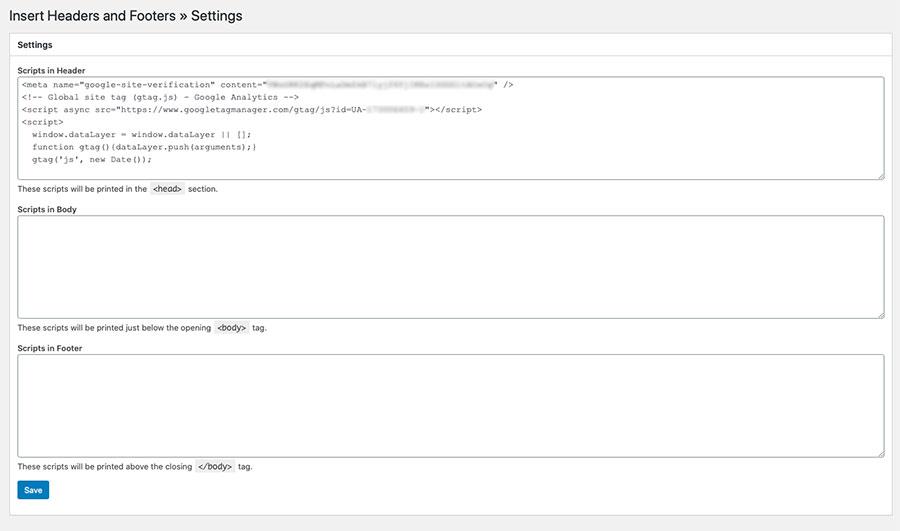
設定→Insert Headers and Footersを選択してください。

説明の必要もないくらいシンプルな構成になっているので、すぐにでも使えると思います。
Scripts in Header
<head>〜</head>内にタグやスクリプト等を出力します。
Scripts in Body
<body>〜</body>内にタグやスクリプト等を出力します。
Scripts in Footer
<footer>〜</footer>内にタグやスクリプト等を出力します。
必要な内容を記述し保存してください。
これで記述した内容が出力されます。
テーマによってはhead内に追記できるように予め用意しているのもありますが、対応していないテーマも数多くあるかと思います。
その際に子テーマを作成し記述したり直接テーマに記述する方法でも良いですが、既成のテーマを使用する場合や直接記述するのに抵抗がある場合などにご利用ください。
このプラグインを使用し、動作不良や表示速度の低下する場合は直接記述する等の対応してください。
ニッチなテーマのイラスト素材投稿始めました。良かったら使ってください。
RU DESIGN/無料イラスト・フリー素材「イラストAC」
オリジナル絵本 Kindleにて出版
ナマケモノのふにゃまるちゃん
ドメイン取得は同じところで取得しておくと便利ですよ。
応援・支援よろしくお願いいたします。サイト運営に使わせていただきます。 ■BTC 1PPYM4493tNYVZuGxXnYLpVdKJXSwFagPQ ■MATIC 0xC75744667A7396DFF507cf44371A2CF0B6eEF03B ■ETH 0xC75744667A7396DFF507cf44371A2CF0B6eEF03B




