
この記事は【2020年6月15日】が最後の更新のため、記事の内容が古い可能性があります。
WordPressの掲示板プラグイン「bbPress」を
使ってサイト制作をしています。
その中でやったことなどをメモ的な感じで書いていきます。
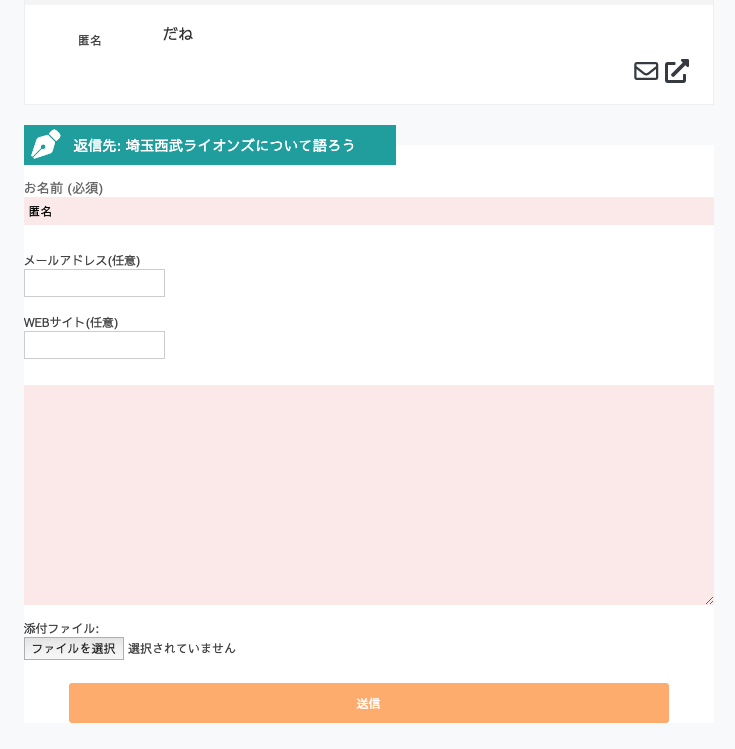
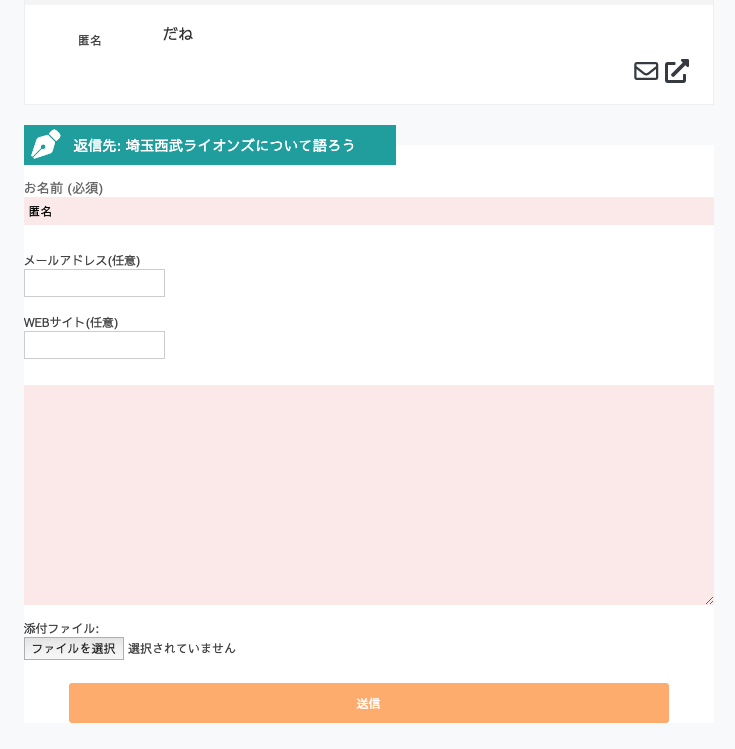
今回は、このように返信フォーム内に任意のフィールドを
追加させて表示させようと思います。
完成イメージ

返信フォームにメールアドレス(任意)とWEBサイトのフィールドを表示し、
投稿したら、コメント欄にアイコンが表示されるような感じにしています。
さっそくですが、その際のコードはこちら
functions.php
<?php
add_action ( 'bbp_theme_before_reply_form_content', 'bbp_extra_reply_fields');
function bbp_extra_reply_fields() {
$yousermail = get_post_meta( bbp_get_reply_id(), 'bbp_youser_mail', true);
$yousersite = get_post_meta( bbp_get_reply_id(), 'bbp_yousersite', true);
echo '<fieldset class="bbp-form">';
echo '<p><label for="bbp_youser_mail">メールアドレス(任意)</label><br>';
echo "<input type='text' name='bbp_youser_mail' value='".$yousermail."'></p>";
echo '<p><label for="bbp_yousersite">WEBサイト(任意)</label><br>';
echo "<input type='text' name='bbp_yousersite' value='".$yousersite."'></p>";
echo '</fieldset>';
}
add_action ( 'bbp_new_reply', 'bbp_save_extra_fields', 10, 1 );
add_action ( 'bbp_edit_reply', 'bbp_save_extra_fields', 10, 1 );
function bbp_save_extra_fields($reply_id) {
if (isset($_POST) && $_POST['bbp_youser_mail']!='')
update_post_meta( $reply_id, 'bbp_youser_mail', $_POST['bbp_youser_mail'] );
if (isset($_POST) && $_POST['bbp_yousersite']!='')
update_post_meta( $reply_id, 'bbp_yousersite', $_POST['bbp_yousersite'] );
}
add_action('bbp_theme_after_reply_content', 'bbp_show_extra_fields');
function bbp_show_extra_fields() {
$reply_id = bbp_get_reply_id();
$value1 = get_post_meta( $reply_id, 'bbp_youser_mail', true);
$value2 = get_post_meta( $reply_id, 'bbp_yousersite', true);
echo "<div style='text-align:right;'>";
if(empty($value1)){
}else{
echo "<a href='mailto:".antispambot($value1)."'><i class='far fa-envelope fa-2x fa-fw text-dark'></i></a>";
}
if(empty($value2)){
}else{
echo "<a href='".$value2."' target='_blank'><i class='fas fa-external-link-alt fa-2x fa-fw text-dark'></i></a>";
}
echo "</div>";
}
?>
作っている掲示板は、ログインなしで誰でも書き込めるようにしているのと
フォーラム別にフィールドを切り替えたいので、標準のメールアドレスやウェブサイトの項目は使用せず(登録制に切り替えた時に使う日が来るかな?)
任意で投稿できるようにしています。
今回紹介したのは、全ての返信フォームに表示されますが
いろいろ試して見てください。
bbPressもいろいろカスタムできそうなので
今後も書いていこうと思います。
掲示板サイトも近日公開するので、その際にでも紹介させて頂きます。
- PR -
ニッチなテーマのイラスト素材投稿始めました。良かったら使ってください。
RU DESIGN/無料イラスト・フリー素材「イラストAC」
オリジナル絵本 Kindleにて出版
ナマケモノのふにゃまるちゃん
ドメイン取得は同じところで取得しておくと便利ですよ。


応援・支援よろしくお願いいたします。サイト運営に使わせていただきます。 ■BTC 1PPYM4493tNYVZuGxXnYLpVdKJXSwFagPQ ■MATIC 0xC75744667A7396DFF507cf44371A2CF0B6eEF03B ■ETH 0xC75744667A7396DFF507cf44371A2CF0B6eEF03B
ニッチなテーマのイラスト素材投稿始めました。良かったら使ってください。
RU DESIGN/無料イラスト・フリー素材「イラストAC」
オリジナル絵本 Kindleにて出版
ナマケモノのふにゃまるちゃん
ドメイン取得は同じところで取得しておくと便利ですよ。
応援・支援よろしくお願いいたします。サイト運営に使わせていただきます。 ■BTC 1PPYM4493tNYVZuGxXnYLpVdKJXSwFagPQ ■MATIC 0xC75744667A7396DFF507cf44371A2CF0B6eEF03B ■ETH 0xC75744667A7396DFF507cf44371A2CF0B6eEF03B
関連記事
2024/05/23
サイトのドメイン変更時、なんらかの理由で公開時のアドレスと異なる記事へ移転や変更をした際に、訪れたユーザーを指定したURLへ転送するリダイレクト機能について。古...
2024/05/20
ワードプレスのアイキャッチの設定をしなかった場合でも、投稿時に自動で設定してくれる方法です。 functions.php function def...
2024/05/16
ワードプレスの記事をエクスポートする際に、デフォルトの状態ではメディア(添付ファイル)は含まれません。「Export media with selected c...
2024/01/29
WordPressのバージョンによって使用可能なPHPのバージョンは異なってきます。PHPのバージョンによっては、ワードプレスが正常に動作しなかったり、テンプ...
2023/10/08
Googleが提供しているChrome OS(クローム・オーエス)は、Linuxをベースとしたオペレーティングシステム(OS)の1つ。その中でPCやMACでも...




