
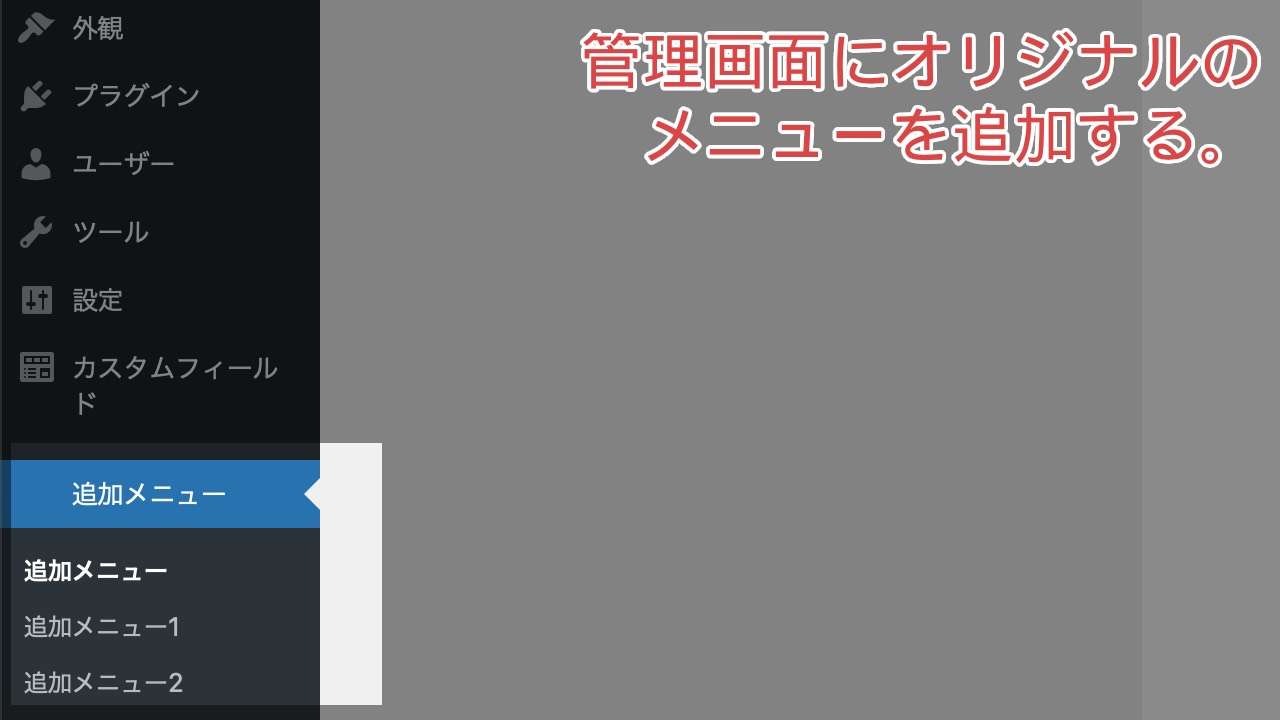
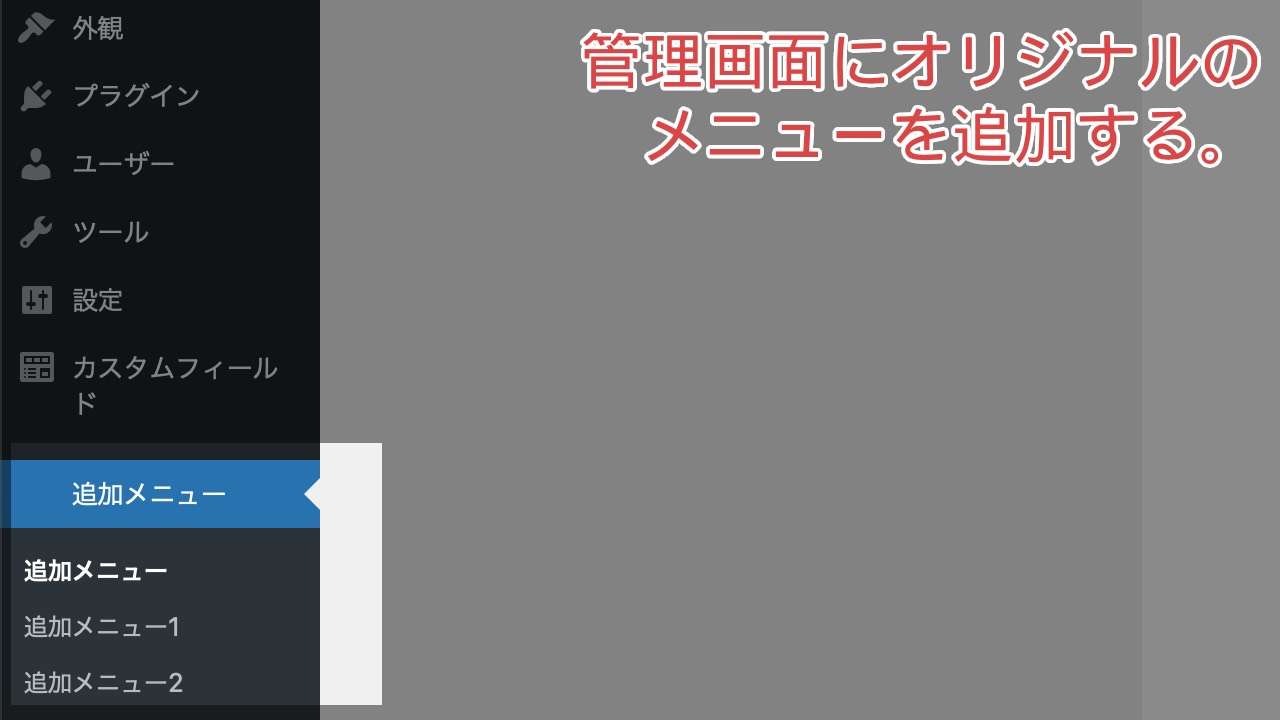
WordPressの管理画面に独自のメニューを追加する方法です。管理画面のサイドメニューにオリジナルのメニューを追加してみましょう。
トップレベルメニューを追加
WordPressテーマ内のfunction.phpに以下を追記します。HTML等の内容は、用途に合わせて編集してください。
add_action('admin_menu', 'custom_menu_page');
function custom_menu_page()
{
add_menu_page('追加メニュー', '追加メニュー', 'manage_options', 'custom_menu_page', 'add_custom_menu_page', 4);
}
function add_custom_menu_page()
{
echo '<div class="wrap">';
echo '<h2>追加メニュー画面</h2>';
echo '</div>';
}
add_menu_pageでは以下のような設定ができます。
$page_title :ページタイトル(title)
$menu_title :メニュータイトル
$capability :メニュー表示するユーザーの権限
$menu_slug, :メニューのスラッグ
$function, :メニュー表示時に使われる関数
$icon_url, :メニューのテキスト左のアイコン
$position :メニューを表示する位置
サブレベルメニューを追加
上記で作成したトップレベルメニューにサブレベルのメニューを追加します。function.phpに以下を追記します。add_submenu_pageにトップレレベルメニューのスラッグ名を入力してください。
add_action('admin_menu', 'custom_submenu_page');
function custom_submenu_page()
{
add_submenu_page('custom_menu_page','追加メニュー1', '追加メニュー1', 'manage_options', 'custom_submenu_page_1', 'add_custom_submenu_page_1', 1);
add_submenu_page('custom_menu_page','追加メニュー2', '追加メニュー2', 'manage_options', 'custom_submenu_page_2', 'add_custom_submenu_page_2', 2);
}
function add_custom_submenu_page_1()
{
echo '<div class="wrap">';
echo '<h2>追加サブメニュー画面1</h2>';
echo '</div>';
}
function add_custom_submenu_page_2()
{
echo '<div class="wrap">';
echo '<h2>追加サブメニュー画面2</h2>';
echo '</div>';
}
上記をfunctions.phpに追記し更新するとこのように表示されます。マニュアルやテーマの設定メニューなど追加する際に良いかと思います。

functions.phpを編集する前にはバックアップなどしてから作業を行ってくださいね。
- PR -
ニッチなテーマのイラスト素材投稿始めました。良かったら使ってください。
RU DESIGN/無料イラスト・フリー素材「イラストAC」
オリジナル絵本 Kindleにて出版
ナマケモノのふにゃまるちゃん
ドメイン取得は同じところで取得しておくと便利ですよ。


応援・支援よろしくお願いいたします。サイト運営に使わせていただきます。 ■BTC 1PPYM4493tNYVZuGxXnYLpVdKJXSwFagPQ ■MATIC 0xC75744667A7396DFF507cf44371A2CF0B6eEF03B ■ETH 0xC75744667A7396DFF507cf44371A2CF0B6eEF03B
ニッチなテーマのイラスト素材投稿始めました。良かったら使ってください。
RU DESIGN/無料イラスト・フリー素材「イラストAC」
オリジナル絵本 Kindleにて出版
ナマケモノのふにゃまるちゃん
ドメイン取得は同じところで取得しておくと便利ですよ。
応援・支援よろしくお願いいたします。サイト運営に使わせていただきます。 ■BTC 1PPYM4493tNYVZuGxXnYLpVdKJXSwFagPQ ■MATIC 0xC75744667A7396DFF507cf44371A2CF0B6eEF03B ■ETH 0xC75744667A7396DFF507cf44371A2CF0B6eEF03B
関連記事
2024/05/23
サイトのドメイン変更時、なんらかの理由で公開時のアドレスと異なる記事へ移転や変更をした際に、訪れたユーザーを指定したURLへ転送するリダイレクト機能について。古...
2024/05/20
ワードプレスのアイキャッチの設定をしなかった場合でも、投稿時に自動で設定してくれる方法です。 functions.php function def...
2024/05/16
ワードプレスの記事をエクスポートする際に、デフォルトの状態ではメディア(添付ファイル)は含まれません。「Export media with selected c...
2024/01/29
WordPressのバージョンによって使用可能なPHPのバージョンは異なってきます。PHPのバージョンによっては、ワードプレスが正常に動作しなかったり、テンプ...
2023/10/08
Googleが提供しているChrome OS(クローム・オーエス)は、Linuxをベースとしたオペレーティングシステム(OS)の1つ。その中でPCやMACでも...




