
この記事は【2022年7月12日】が最後の更新のため、記事の内容が古い可能性があります。
ワードプレスのテキストエディタに任意のボタンを追加することができます。よく使うタグをあらかじめ設定しておけば、記事作成の手間を軽減することができます。プラグインでも可能ですが、
functions.phpに記述するだけで、独自のタグを出力するボタンを追加することが可能になります。
ワードプレスには、ボタン追加するためのクイックタグ「Quicktags API」が用意されているので、初心者の方でも簡単に作成することができますよ。
Quicktags APIの使い方
QTags.addButtonのパラメータを設定していきましょう。
QTags.addButton( id, display, arg1, arg2, access_key, title, priority, instance );
| id | 必須 | ボタンのhtmlのidに入れる値。 |
| display | 必須 | ボタンのhtmlのvalueに入れる値。 |
| arg1 | 必須 | 開始タグ、もしくはボタンをクリックしたときに実行されるコールバック。 |
| arg2 | オプション | 終了タグ。終了タグが不要な場合は空にします。 |
| access_key | オプション | ボタンのショートカットアクセスキー。 |
| title | オプション | ボタンのhtmlのtitleに入れる値。 |
| priority | オプション | ツールバー内にボタンを置きたい位置を表す数値。1-9=1行目,11-19=2行目,21-29=3行目,など。 |
| instance | オプション | 指定するとQuicktagsの特定のインスタンスだけにボタンを追加する。省略するとすべてのインスタンスに追加する。 |
例1
QTags.addButton( ‘eg_paragraph’, ‘p’, ‘<p>’, ‘</p>’, ‘p’, ‘段落タグ’, 1 );
<p></p>タグをボタンで追加する事ができます。
例2
QTags.addButton( ‘custom-button’, ‘赤マーカー’, ‘<span class=”red-marker”>’, ‘</span>’, ”, ‘赤マーカー’, 1 );
classを付け任意のCSSで装飾がする事ができます。
function.phpへの記述例
例では特殊文字を使用するボタンを追加しています。
記事作成はテキストエディタのみでやっているので、「<」やスペースを利用したい時に使っています。
// add more buttons to the html editor
add_action('admin_print_footer_scripts', function () {
//QTags.addButton( id, display, arg1, arg2, access_key, title, priority, instance );
if (wp_script_is('quicktags')){
echo <<<EOF
<script type="text/javascript">
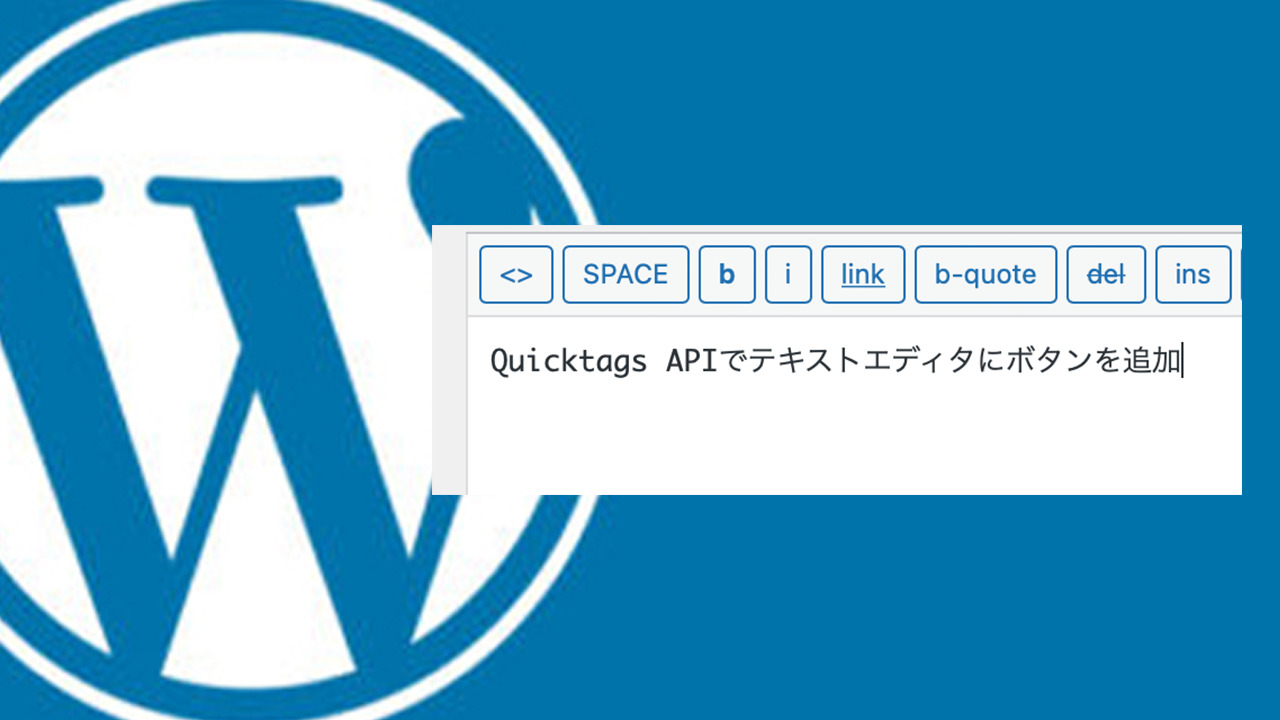
QTags.addButton('custom-button-1', '<>', '<', '>', '', '<>特殊文字', 1);
QTags.addButton('custom-button-2', 'SPACE', ' ', '', '', 'スペース特殊文字', 2);
</script>
EOF;
}
},100);
プラグインを導入したけど自分が使いたいボタンが無い、毎回タグをコピペするのは面倒。HTMLタグだけではなくアフィリエイトのタグなど登録しておくのも良いかもですね。
ご自身に必要な便利な機能だけを追加して記事作成に励んでください。
参考ページ:WordPress Codex 日本語版
https://wpdocs.osdn.jp/クイックタグAPI
ニッチなテーマのイラスト素材投稿始めました。良かったら使ってください。
RU DESIGN/無料イラスト・フリー素材「イラストAC」
オリジナル絵本 Kindleにて出版
ナマケモノのふにゃまるちゃん
ドメイン取得は同じところで取得しておくと便利ですよ。
応援・支援よろしくお願いいたします。サイト運営に使わせていただきます。 ■BTC 1PPYM4493tNYVZuGxXnYLpVdKJXSwFagPQ ■MATIC 0xC75744667A7396DFF507cf44371A2CF0B6eEF03B ■ETH 0xC75744667A7396DFF507cf44371A2CF0B6eEF03B




