
この記事は【2021年3月4日】が最後の更新のため、記事の内容が古い可能性があります。

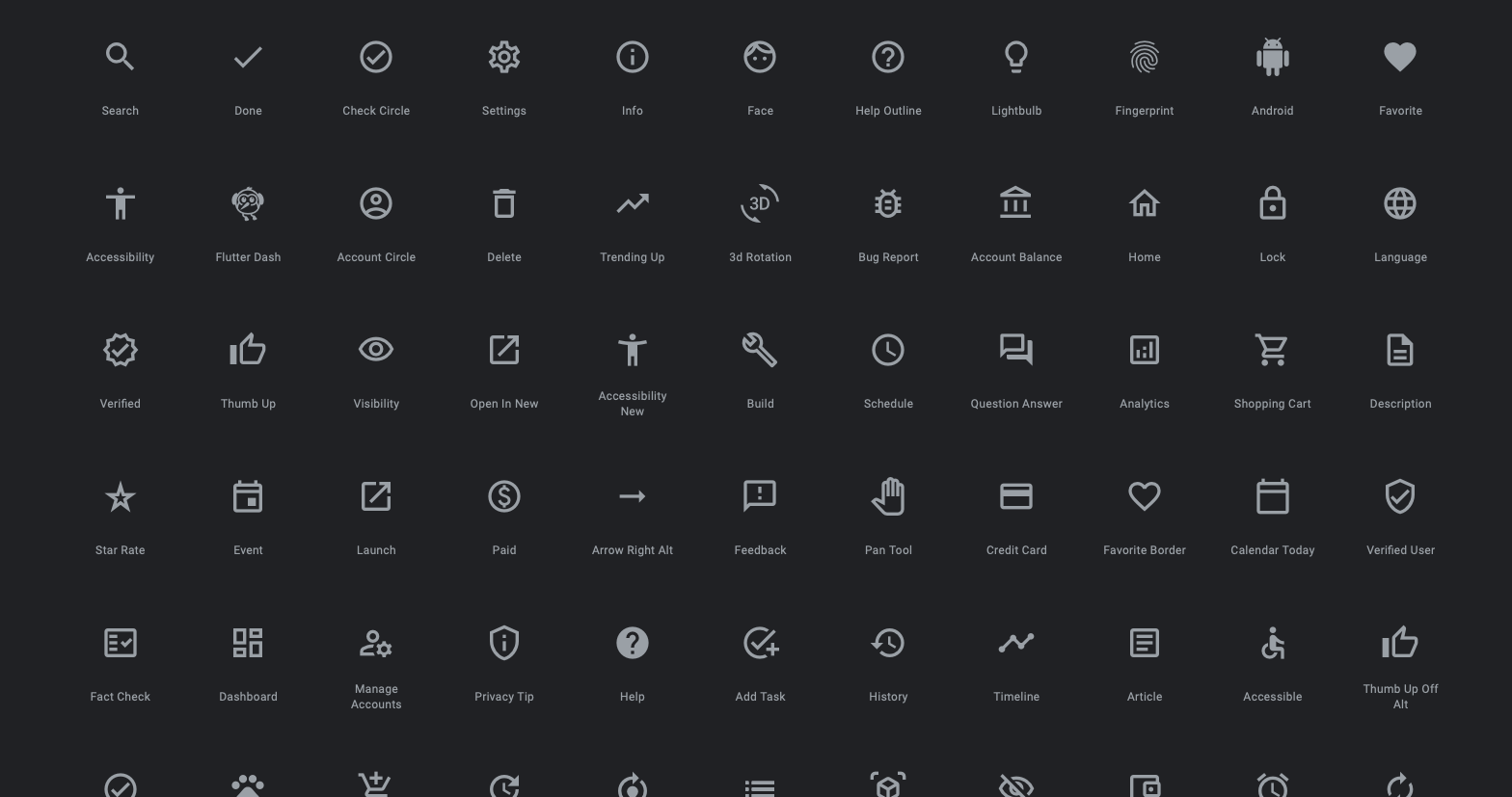
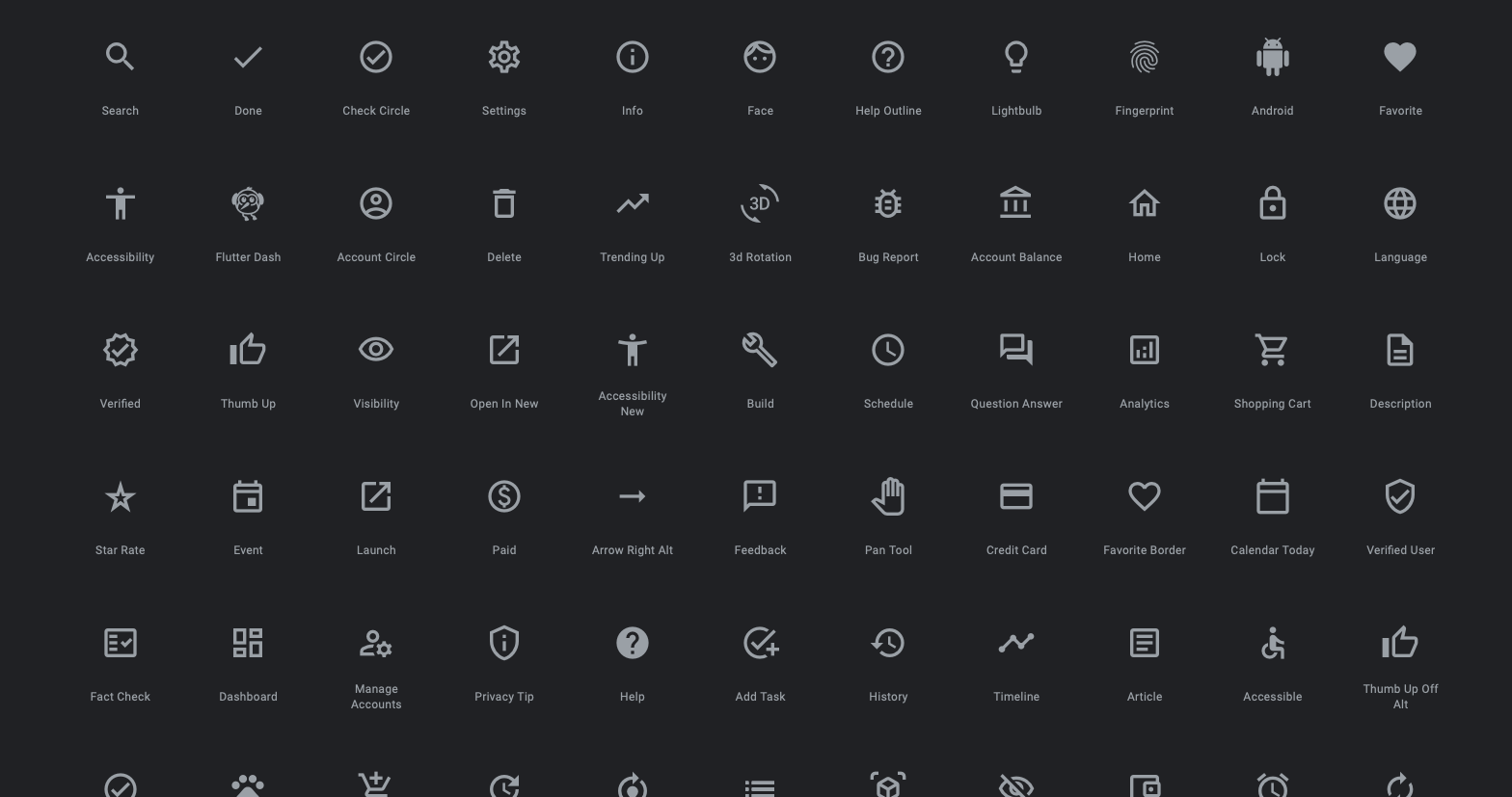
Googleが提供し始めた無料のアイコンフォント
普段はFont Awesomeにお世話になっていますが、良さそうなのでご紹介。
Font Awesomeについての記事はこちら
WEB FONTの読み込み
<head>〜</head>の間に下記を入力。
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
これでWEB FONTの読み込み環境が整いました。
記述する場所については特に指定はないですが、分からなかったら似たようなコードが書かれている部分でOKですよ。
問題ないだろうけど、うまく表示されなかったら読み込みの順番(行)とか変えてみてください。
ICONの表示方法
Font Awesomeとはちょっと違うのですが、感覚的に扱いやすいかと思います。
<i class="material-icons">xxx</i>
xxxの部分に各ICONに指定されているテキストを入れて表示させます。
表示例
<i class=”material-icons”>pets</i>
pets
<i class=”material-icons”>watch</i>
watch
サイズや色を指定も簡単ですよ
Googleの公式ドキュメントにも記載されていますが、classに追加する事でサイズや装飾なども指定できます。
アイコン数などこれからですが、扱いやすいとは思うので是非お試しください。
- PR -
ニッチなテーマのイラスト素材投稿始めました。良かったら使ってください。
RU DESIGN/無料イラスト・フリー素材「イラストAC」
オリジナル絵本 Kindleにて出版
ナマケモノのふにゃまるちゃん
ドメイン取得は同じところで取得しておくと便利ですよ。


応援・支援よろしくお願いいたします。サイト運営に使わせていただきます。 ■BTC 1PPYM4493tNYVZuGxXnYLpVdKJXSwFagPQ ■MATIC 0xC75744667A7396DFF507cf44371A2CF0B6eEF03B ■ETH 0xC75744667A7396DFF507cf44371A2CF0B6eEF03B
ニッチなテーマのイラスト素材投稿始めました。良かったら使ってください。
RU DESIGN/無料イラスト・フリー素材「イラストAC」
オリジナル絵本 Kindleにて出版
ナマケモノのふにゃまるちゃん
ドメイン取得は同じところで取得しておくと便利ですよ。
応援・支援よろしくお願いいたします。サイト運営に使わせていただきます。 ■BTC 1PPYM4493tNYVZuGxXnYLpVdKJXSwFagPQ ■MATIC 0xC75744667A7396DFF507cf44371A2CF0B6eEF03B ■ETH 0xC75744667A7396DFF507cf44371A2CF0B6eEF03B
関連記事
2024/05/15
以前の記事(イラストACにオリジナルイラストの投稿を始めました)にも書きましたが、空いた時間を利用してイラストを投稿しています。ただ、誰かが使うことを想定した...
2024/04/06
X(旧Twitter)には「検索コマンド」を入力して条件を絞り込むという検索方法があります。もうひとつはブラウザ版X/Twitterに用意された「高度な検索」...
2024/02/17
Wondershare Filmora(ワンダーシェアー フィモーラ)という動画編集ソフトを購入してみました。CapCutでは商用利用不可(ブラウザ版は商用可...
2024/02/06
仕事の合間に創作を再開。どうせだったらいろいろ練習も兼ねてやってみようということで、オリジナルの創作アニメを制作しYouTubeでの公開を始めました。まだ、完...
2024/01/06
スマートフォンアドネットワーク「nend」について2024年3月29日をもってサービスを終了することを明らかにしました。 2010年に開始以来、今年で15年目...