この記事は【2020年6月18日】が最後の更新のため、記事の内容が古い可能性があります。
YouTubeのチャンネルアートを作成する機会があったのでメモ。公式のテンプレートを使用し各デバイスでの表示の際もテキストの見切れの無いように作成する方法です。
YouTubeのチャンネルアートの推奨サイズは2560×1440(16:9)
これはTVで確認する場合の最適なサイズですが、PCやモバイルの場合は表示されるサイズが異なります。
サンプルのチャンネルアートを作成したので、こちらを使い説明していきます。
例えば、推奨サイズである2560×1440で適当にタイトルなどを入れ作成した場合。

TVで見た場合は推奨サイズで表示されます。

モバイルでは、このように表示されるスペースが異なり見切れてしまいます。
PCやタブレットでの表示もモバイルと同様に見切れて表示されます。
YouTube側で用意されているテンプレートを使用する
クリエイター向けに、チャンネルアート作成する際に便利なテンプレートをYouTube側で用意してくれています。
これを使用すると各デバイス毎の表示を確認しながら作成することが可能です。

PNGとPSDの形式のファイルをダウンロードできます。
ここに貼ってあるデータは縮小してあるので、ダウンロード先から入手してください。
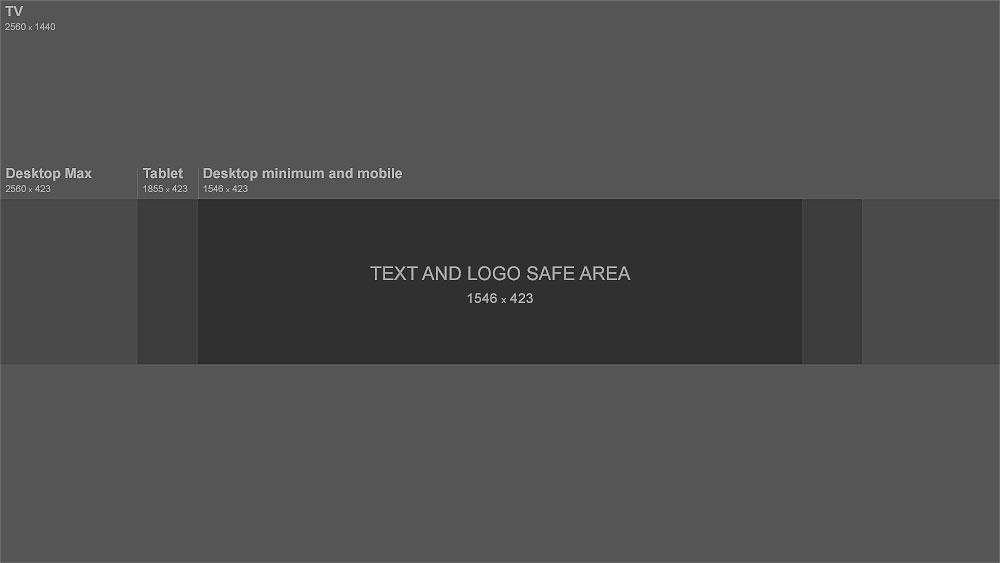
ファイルを見ると各デバイス毎に表示領域が異なるのが確認できます。
TV以外では高さが423と固定になっているので、それを意識し作成していきましょう。
また、TEXT AND LOGO SAFE AREAはどのデバイスでも表示される領域になるので、枠内にロゴ画像やタイトルなどのテキストを納めるようにしましょう。
先ほど作成したデータをテンプレートに当てはめて修正
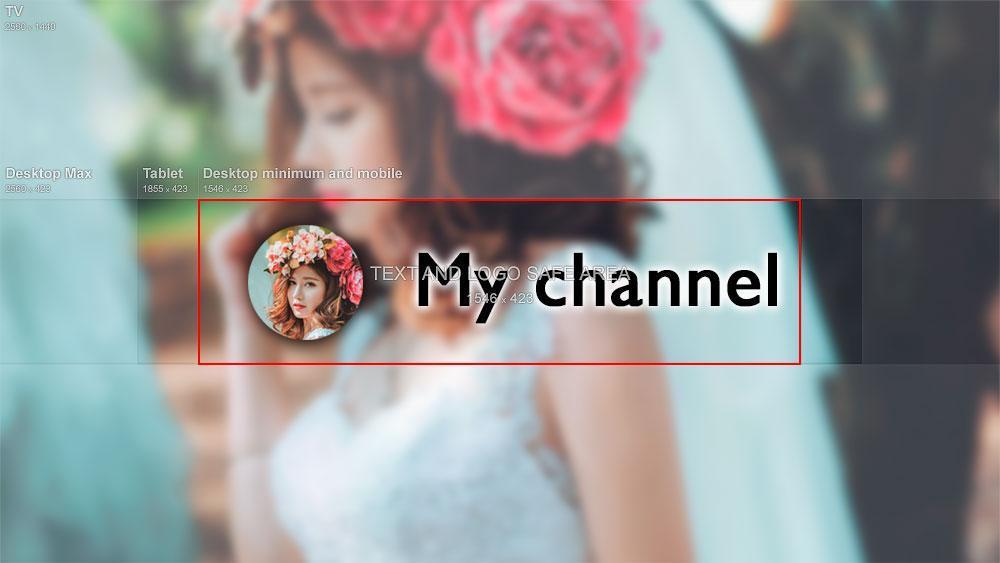
最初に作った画像はこちらです。
分かりやすいようにTEXT AND LOGO SAFE AREAを赤枠で囲っています。

修正後はこちら。枠内にテキストや画像が納まるように修正しました。

PCやモバイルなどで表示。
画像やテキストが見切れずに表示されました。

これで、どのデバイスから見てもテキストや画像が見切れたりせず表示させることができました。
チャンネルアートを自作したい方は参考にしてみてください。
チャンネルアート作成のご依頼も随時受付ていますので、お気軽にご相談ください。
ニッチなテーマのイラスト素材投稿始めました。良かったら使ってください。
RU DESIGN/無料イラスト・フリー素材「イラストAC」
オリジナル絵本 Kindleにて出版
ナマケモノのふにゃまるちゃん
ドメイン取得は同じところで取得しておくと便利ですよ。
応援・支援よろしくお願いいたします。サイト運営に使わせていただきます。 ■BTC 1PPYM4493tNYVZuGxXnYLpVdKJXSwFagPQ ■MATIC 0xC75744667A7396DFF507cf44371A2CF0B6eEF03B ■ETH 0xC75744667A7396DFF507cf44371A2CF0B6eEF03B