
この記事は【2020年10月12日】が最後の更新のため、記事の内容が古い可能性があります。
各種アイコンなどフリー素材を配布しているサイトは多いですが、画像をダウンロードしてサーバーにアップしたりなど少し手間がかかりますよね。そんな時はWrbアイコンのサービスを利用するのがおすすめです。
個人的に好きなのがFont Awesomeで、今回はこちらの使用方法について説明したいと思います。
Webアイコンについて
Webアイコンは、HTMLのタグや特有のクラス名を付与することで、簡単にWebサイト上にアイコンを表示させることが可能です。
フォント形式なのでCSSでカラーやサイズなども自由にできるのは特徴。
pngやjpegといった画像形式ではないので、読み込み速度などの負荷も軽減されます。
CDNでの導入方法
Font Awesomeを利用するには、アカウント登録が必要になりました。
以前はCDNのコードはサイト内に書かれていたんですけどね。
無料で登録することができるので、まずはアカウントを作成しましょう。
登録の仕方は簡単なのですが簡易的に説明します。
下記にアクセスしてメールアドレスを入力し「send kit code」と書かれたボタンを押してください。
https://fontawesome.com/start
登録したメールアドレス宛に確認のメールが届くので、指示にしたがってアクセスしてください。
あとはアカウント用のパスワードを設定するくらいです。
他のフォームもありますが、そこは任意で大丈夫です。
アカウント登録が完了すると、下記のようなコードが出力されるので、そのままheadタグ内に貼り付けます。
<script src="https://kit.fontawesome.com/xxxxxxxxxxxxxx.js" crossorigin="anonymous"></script>
以上です。
これでFont AwesomeのWebアイコンを利用できるようになります。
Font Awesomeの利用について
利用できるWebアイコンはこのページにあります。
https://fontawesome.com/icons
無料と有料のがありますが、無料のでも現時点で1,609種類もあるので困ることは無いかと思います。
このページから検索して使いたいアイコンを探してみてください。
まずは表示させてみましょう
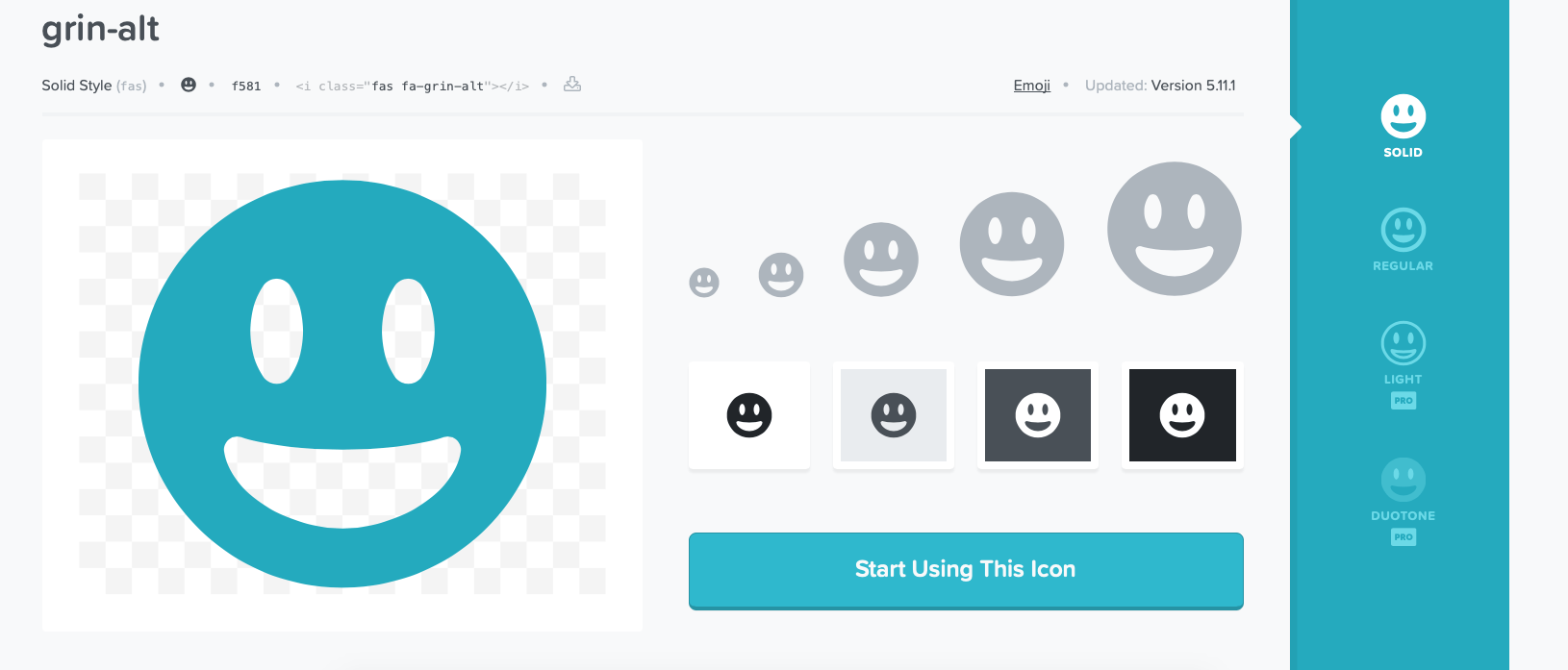
使いたいアイコンがあったら、それをクリックしてください。
左上にアイコン名とHTMLとUnicodeが表示されています。
こちらをコピーし必要な場所へ貼り付けてください。

・HTMLの場合
HTMLなどのファイルに直接書きこみましょう。
表示例
コード内容
<i class="fas fa-grin-alt"></i>
・Unicodeの場合
CSS利用できます。
例のようにUnicodeで指定すると表示されます。
大事なのは、Unicodeの前に\(バックスラッシュ)を入力するのと、font-familyを指定してください。あとは自由にデザインできます。
表示例
こんにちは
コード内容
//HTML
<span class="grin">こんにちは</span>
//CSS
.grin:before {
font-family: "Font Awesome 5 Free";
content: '\f581';
font-weight: bold;
}
用意されているスタイルをつかってアイコンを変化させてみよう
Font Awesomeで予め用意されているスタイルを指定することでアイコンを変化させることができます。
・拡大
表示例
コード内容
<i class="fas fa-grin-alt fa-xs"></i> <i class="fas fa-grin-alt fa-sm"></i> <i class="fas fa-grin-alt fa-lg"></i> <i class="fas fa-grin-alt fa-2x"></i> <i class="fas fa-grin-alt fa-3x"></i> <i class="fas fa-grin-alt fa-5x"></i> <i class="fas fa-grin-alt fa-7x"></i> <i class="fas fa-grin-alt fa-10x"></i>
・回転
見やすく3xで表示
表示例
コード内容
<i class="fas fa-grin-alt"></i> <i class="fas fa-grin-alt fa-rotate-90"></i> <i class="fas fa-grin-alt fa-rotate-180"></i> <i class="fas fa-grin-alt fa-rotate-270"></i> <i class="fas fa-grin-alt fa-flip-horizontal"></i> <i class="fas fa-grin-alt fa-flip-vertical"></i> <i class="fas fa-grin-alt fa-flip-both"></i>
・アニメーション
このようにアイコンを回転させることもできます。
表示例
コード内容
<i class="fas fa-spinner fa-spin"></i> <i class="fas fa-circle-notch fa-spin"></i> <i class="fas fa-sync fa-spin"></i> <i class="fas fa-cog fa-spin"></i> <i class="fas fa-spinner fa-pulse"></i> <i class="fas fa-stroopwafel fa-spin"></i>
その他にもいろいろなアニメーションが用意されています。
head内に、下記のコードを記述してください。
アニメーションに関するcssをCDNで読み込ませます。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome-animation/0.2.1/font-awesome-animation.min.css">
| クラス名 | 表示結果 |
|---|---|
| faa-ring animated | |
| faa-vertical animated | |
| faa-vertical animated | |
| faa-flash animated | |
| faa-bounce animated | |
| faa-float animated | |
| faa-spin animated | |
| faa-pulse animated | |
| aa-shake animated | |
| faa-tada animated | |
| faa-passing animated | |
| faa-passing-reverse animated | |
| faa-burst animated |
上でアニメーションさせているコード
//faa-ring animated <i class="fas fa-bus faa-ring animated fa-3x"></i> //faa-vertical animated <i class="fas fa-flushed faa-horizontal animated fa-3x"></i> //faa-vertical animated <i class="fas fa-futbol faa-vertical animated fa-3x"></i> //faa-flash animated <i class="fas fa-star faa-flash animated fa-3x"></i> //faa-bounce animated <i class="fas fa-music faa-bounce animated fa-3x"></i> //faa-float animated <i class="fas fa-ship faa-float animated fa-3x"></i> //faa-spin animated <i class="fas fa-compass faa-spin animated fa-3x"></i> //faa-pulse animated <i class="fas fa-heart faa-pulse animated fa-3x"></i> //aa-shake animated <i class="fab fa-gulp faa-shake animated fa-3x"></i> //faa-tada animated <i class="fas fa-plane faa-tada animated fa-3x"></i> //faa-passing animated <i class="fas fa-car-side faa-passing animated fa-3x"></i> //faa-passing-reverse animated <i class="fas fa-car-side faa-passing-reverse animated fa-3x"></i> //faa-burst animated <i class="fas fa-bomb faa-burst animated fa-3x"></i>
アニメーション効果は、使いすぎると見て目的によろしくないですが、ちょっとした効果を出したい時に良いと思います。
WordPress用のプラグインもあります
Font Awesomeのプラグインを導入すると、ショートコードやHTMLでWebアイコンを利用することができます。
実際に試したことはないのですが、ショートコードはこのように記述して表示させます。
[icon name=”stroopwafel”][icon name=”stroopwafel” prefix=”fal”]
プラグインのダウンロードはこちら
https://wordpress.org/plugins/font-awesome/
Webアイコンのサービスは他にもあるので
使用したいアイコンが多いサービスをさがしてみるのも良いかと思います。
是非、使ってみてください!
ニッチなテーマのイラスト素材投稿始めました。良かったら使ってください。
RU DESIGN/無料イラスト・フリー素材「イラストAC」
オリジナル絵本 Kindleにて出版
ナマケモノのふにゃまるちゃん
■困ったことがあったら安く依頼ができます(RU DESIGNとしても出品中です)

■格安レンタルサーバー

■ドメイン取得は同じところで取得しておくと便利ですよ。

応援・支援よろしくお願いいたします。サイト運営に使わせていただきます。 Braveクリエイターサポート