
この記事は【2021年8月12日】が最後の更新のため、記事の内容が古い可能性があります。
font-feature-settingsは、OpenTypeフォントの文字詰めを行う機能があります。
等幅で表示されるOpenTypeフォントを自動カーニングしてくれので、大きくサイズ指定した見出し等に使用するとより引き締まって見やすくなります。
使い方は簡単!自動文字詰め設定は下記を指定するだけです。
.sample {font-feature-settings: "palt";}

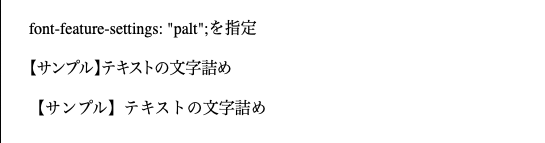
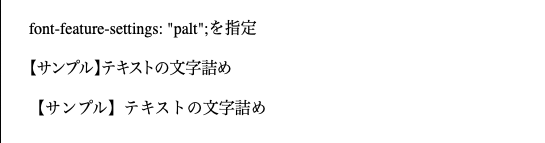
上がfont-feature-settings: “palt”;で自動カーニング。下は何もせず表示させたものです。
見比べてみると一目瞭然ですね。
font-feature-settingsのパラメータは結構な数があるのですが、日本語フォントだと下記が使用しやすいかなと思います。
font-feature-settings: "pwid"; -> 文字ごとに幅を設定した字形
font-feature-settings: "pkna"; -> プロポーショナルかな
font-feature-settings: "fwid"; -> 等幅全角字形
font-feature-settings: "hwid"; -> 等幅半角字形
font-feature-settings: "halt"; -> 字幅半角メトリクス
font-feature-settings: "twid"; -> 等幅三分字形
font-feature-settings: "qwid"; -> 等幅四分字形
ほとんどのブラウザに対応しているので、機会があったら使用してみてください。
関連記事
2024/01/29
WordPressのバージョンによって使用可能なPHPのバージョンは異なってきます。PHPのバージョンによっては、ワードプレスが正常に動作しなかったり、テンプ...
2023/10/08
Googleが提供しているChrome OS(クローム・オーエス)は、Linuxをベースとしたオペレーティングシステム(OS)の1つ。その中でPCやMACでも...
2023/10/07
古いMacに最新のmacOSをインストールするプロジェクト「OpenCore Legacy Patcher」(OCLP)は、Appleが提供する最新のmacO...
2023/08/31
注意:パーマリンクに日付が含まれている場合は、このプラグインを使用しないでください。SEOプラグイン「All in One SEO」との相性もよくないそうです。...
2023/06/05
ソースコードをきれいに表示させるのに役立っていた「Crayon Syntax Highlighter」ですが、更新も止まったままの状態で再開の目処はなさそうで...