この記事は【2022年7月14日】が最後の更新のため、記事の内容が古い可能性があります。
GIMPにPhotoShopのようなレイヤー効果を追加する方法をご紹介します。Windows版のやり方やレイヤー効果を追加するファイルはすぐに見つかったのですが、Mac版のGIMPでは正常に機能しなかったので、とりあえず機能したファイルをダウンロードできるようにしておきます。
GIMPについて
GIMP(ギンプ)は無料で提供されているペイント・画像加工ツールです。無料でありながらもPhotoShopに近い機能を備えています。
画像サイズの調整やトリミング、明るさ調整やテキストを加えたりなど・・・ちょっとした加工程度ならこれで十分ですし、慣れれば本格的にも使用できるかと思います。
GIMP ダウンロードはこちら。
Mac版GIMPにレイヤー効果を追加する方法
GIMP layer-effects.zipをダウンロードし、展開したフォルダ内にあるlayerfx-Jon-Stipe-299.scmを下記へ入れてください。
/Applications/GIMP-2.10.app/Contents/Resources/share/gimp/2.0/scripts
pyファイルの場合はこちらに入れてください。
/Applications/GIMP-2.10.app/Contents/Resources/lib/gimp/2.0/plugin-ins
※今回はMacで正常に機能するものが見つかりませんでしたが、ファイルの種類によって格納場所が違うみたいです。
上記ファイルはGIMPのコミュニティ掲示板にて見つけたものです。
MACでは他のレイヤー効果を追加するファイルは正しく機能しなかったので、こちらを使ってみてください。
記事作成時の環境
macOS12.4
GIMP 2.10.32
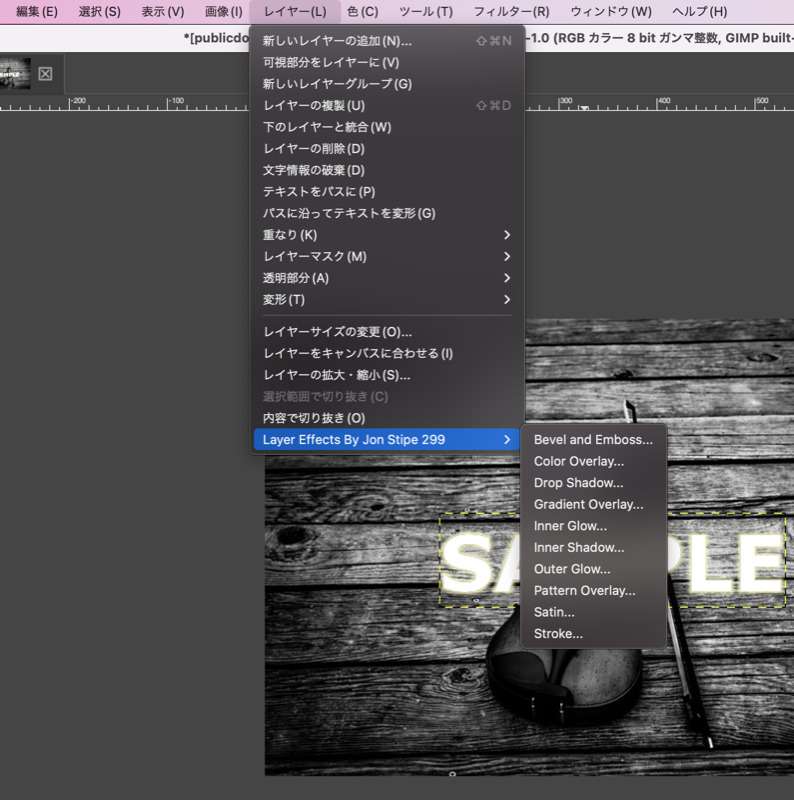
ファイルを入れた後GIMPを立ち上げている状態なら、再起動またはフィルター→Script-FU→スクリプトを再度読み込みで使えるようになります。
レイヤーの下段に表示されます。

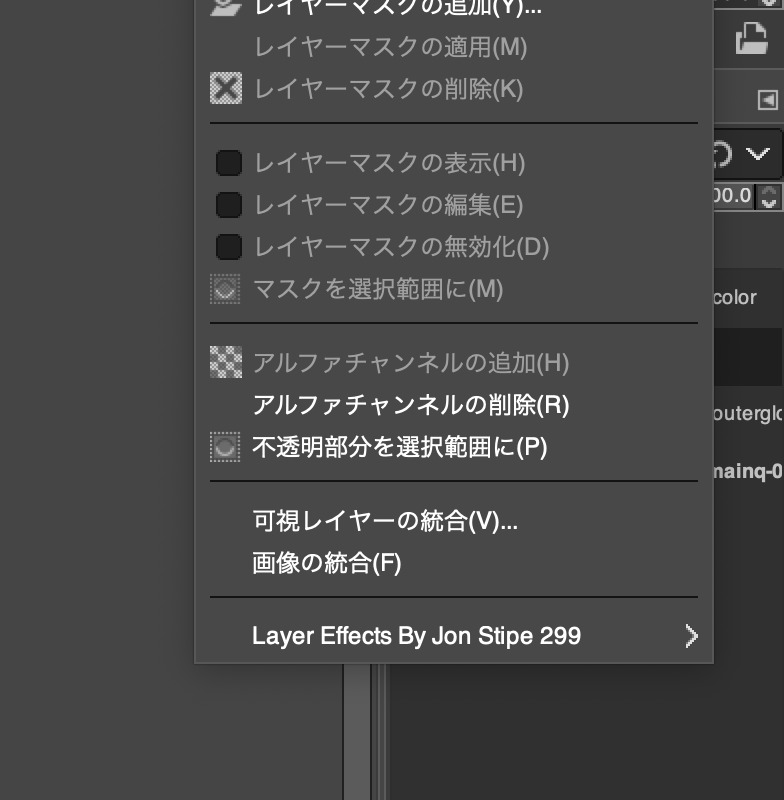
PhotoShopと同様にレイヤーを右クリックでも表示されます。

実際に効果を試してみました。

現在のGIMPってどんなものなのかな?って程度で、ほとんど触っていませがとりあえず使えそうです。
PhotoShopに慣れていると正直使い勝手は悪く感じますが、無料なのに機能も充実しているGIMPを覚えてみるのも良いかもしれませんね。
今後、触る機会があったら機能の追加やテクニックなどご紹介していきます。
ニッチなテーマのイラスト素材投稿始めました。良かったら使ってください。
RU DESIGN/無料イラスト・フリー素材「イラストAC」
オリジナル絵本 Kindleにて出版
ナマケモノのふにゃまるちゃん
■困ったことがあったら安く依頼ができます(RU DESIGNとしても出品中です)

■格安レンタルサーバー

■ドメイン取得は同じところで取得しておくと便利ですよ。

応援・支援よろしくお願いいたします。サイト運営に使わせていただきます。 Braveクリエイターサポート